*****2019.05.30 补充的 css样式: *******
前端之CSS基础
一、语法结构
二、三种引入css样式的方式
三、学习css的流程
写在前面
css:层叠样式表万行代码,注释先行:/*单行注释*/ /* 多行注释 */
一、语法结构:
选择器 { 属性:属性值;属性:属性值;} 二、三种引入css样式的方式
1.head内style标签内部直接书写css代码2.link标签引入外部css文件 3.直接在标签内通过style属性书写css样式 ps:注意页面css样式通常都应该写在单独的css文件中
三、学习css的流程
3.1 先学如何直接查找标签
(1) 基本选择器 标签选择器 id选择器 类选择器 通用选择器(2) 组合选择器 后代选择器 儿子选择器 毗邻选择器 弟弟选择器(3) 属性选择器补充:分组与嵌套(4) 伪类选择器(5) 伪元素选择器
3.2 如何修改标签样式
(1) 宽高、字体(2) 字体颜色(3) 文本属性 (4) 背景属性 (5) 边框 (6) 画圆 (7) display属性 (8) visibility:hidden与display的区别
3.1 先学如何直接查找标签
(1) 基本选择器
标签选择器 id选择器 类选择器 通用选择器


第二天的网页 用来做对比的这是第一句话这是第二句话这是第三句 这是第四句这是第五句话
(2) 组合选择器
后代选择器 儿子选择器 毗邻选择器 弟弟选择器


第二天的网页 这是div里面的span1 这是div里面的span2这是div里面的div里面的span
这是第二句话这是第三句
(3) 属性选择器



第二天的网页 只有属性名的p
有属性名又有属性指的p1
有属性名又有属性指的p1
有属性名又有属性指的p2
有属性名又有属性指的p3
补充:分组与嵌套



第二天的网页 this is div1this is p1
this is span1this is p2
this is span2
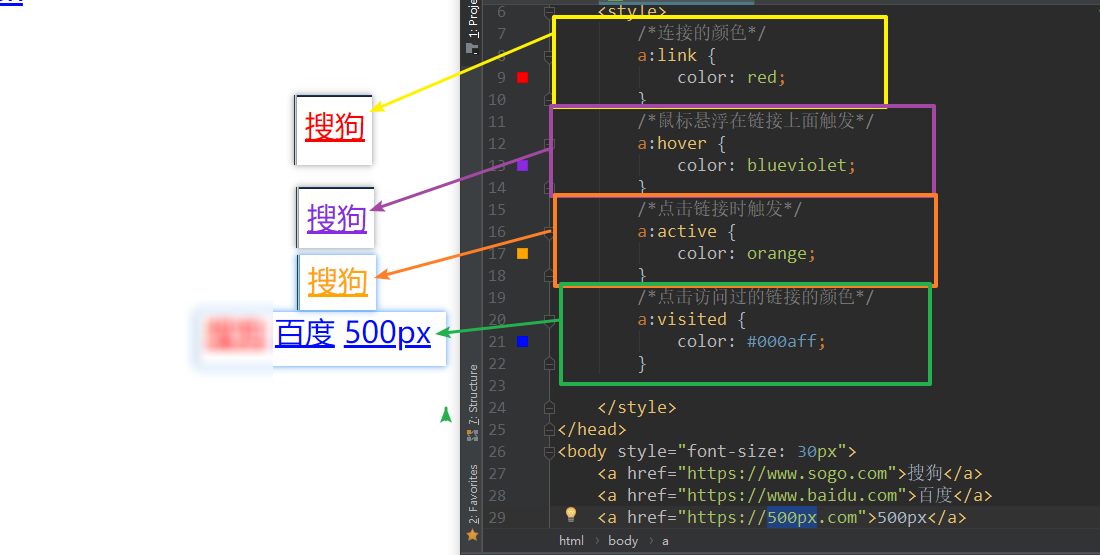
(4) 伪类选择器

(5) 伪元素选择器

******************************这里有个东西***************************


第二天的网页 这是一段话啊,但是我不知道写些什么东西!
这是也一段话啊,但是我也不知道写些什么东西!
3.2 如何修改标签样式
(1) 宽高、字体(2) 字体颜色(3) 文本属性 (4) 背景属性 (5) 边框 (6) 画圆 (7) display属性 (8) visibility:hidden与display的区别

******************************这里有个东西***************************


第二天的网页 这是一个div这个是为了试颜色的1
这个是为了试颜色的2
这个是为了试颜色的3
这个是为了试颜色的4
这是一个超链接我也不知道为什么下面会出现这个讨厌的横线,只知道去掉div的css会消失
******************************这里有个东西***************************


******************************这里有个东西***************************


第二天的网页 这是一个divthis is div toothis is div too too


第二天的网页 这还是个div这是一个圆
******************************这里有个东西***************************


第二天的网页 div1div2span1 span2p1
p2
******************************下面是总结**********************************
总结:选择器的优先级: 思路: 相同选择器,不同的引入方式 不容的选择器,相同的引入方式 行内样式 > id选择器 > 类选择器 > 标签选择器 标签通常都必须有的属性 id用来唯一标识标签 class 标签类属性,可以有多个值 ps:可以理解为Python中的继承 可以给任意的标签加任意的属性名和属性值